Add Basic Info About Your Company10. Add a Simple Text BlockClick the green plus and then choose Text -Simple. 11. Write a Paragraph about Your companyAsk yourself: What would someone want to know about your company on the go? Write something that is relevent to your customers. Make it easy for them to contact you. Push Submit. 
Add Meta information and Save
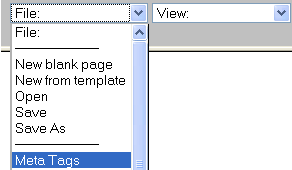
12. Edit Your Meta TagsClick File > Meta Tags

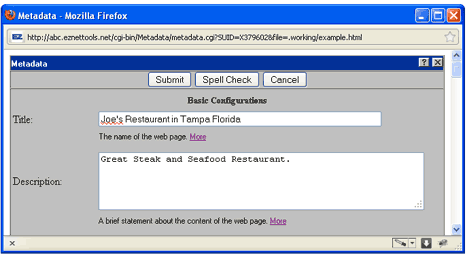
13. Add Meta Tag Information
Add a Title: This is what will show up on search engines and also in the title bar at the very top of your browser window. Add a Description: Add a short description of your page. This will show up under your name in the search engines. Click Submit. 
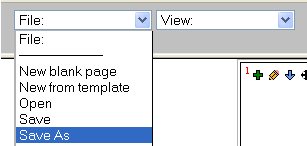
14. Save Your FileClick File > Save As 
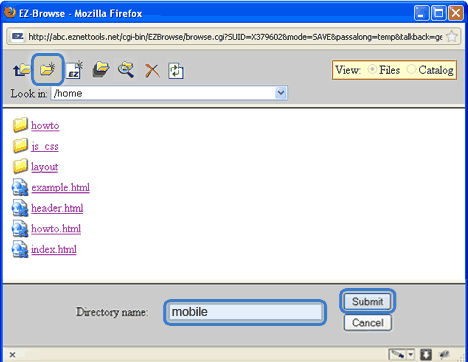
15. Create a New Folder called mobile
Click the New Folder Icon,
Type “mobile” in the directory box.
Push submit. 
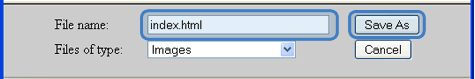
16. Save Your File in the New FolderClick on the new 'mobile' folder to open it. Then name your file 'index.html' 
Go To Your WebpageGo to your website (ie. YourWebsite.com) and type /mobile at the end of your address. (ie: YourWebsite.com/mobile. )
 If you have problems, go into your file manager and check where you saved your page. If you have questions, call technical support at 800-627-4780. You now have a Mobile Web Page!You now have a simple mobile page! From here, you can add to it and format it for a nicer look. If you're interested in something more advanced, we can help you do that with our professional design services.
Adding Style
You can add background colors, adjust fonts, or add a picture to help your site stand out. But remember: Keep it simple! In the end, people want information quickly and conveniently, and that's the main purpose of your mobile website.
|