|
|
|
|
|
|
|
|
|
|
|
For any form to work you must place the form items inside of a form builder block. All the other form blocks must be placed inside the form block and they can not be moved out of the form block.
|
|
|
|
The Basic Configurations are the only necessary configurations to have for an excellent form.
E-mail Address(es) to send form info: When someone fills out the form and submits it, any addresses listed here will receive the information. You can specify multiple addresses. To specify more than one address separate the addresses by a comma and only a comma. For example, joe@domain.com,jane@domain.com.
Subject: This is the subject line of the message sent to the addresses listed above.
Message: Any message that you want sent in the e-mail in addition to the filled out information goes here.
Forward Users: Select yes to automatically send users to another page after they have submitted the form.
URL: This is the address that users will be sent to after submitting the form. They will only be sent to this page if you select yes for forwarding users.
Add to EZ-MailList: When you select yes, two required fields are added to your form. These are name and e-mail address. When the form is filled out, the user will automatically be added to your EZ-MailList.
Auto Responder: When you select yes, a new required field is added to your form. This is for an e-mail address. When the form is filled out, whatever e-mail address is entered will receive an automatic response.
Return Address: This is the address that the auto response message will be sent from.
Subject: This is the subject of the auto response message.
Message: This is the body of the auto response message.
|
|
|
|
The Advanced Configurations of form builder are best used if you know how to program. Our Customer Support may help in some areas, but we do not directly support the programming and suggest that you learn as much as you can prior to using these configurations.
Form Name: This is the name of your form. Knowing this will be useful if you plan to do any Javascript programming for the form.
Text Column Width: The number that you enter here will determine the width of the text portion of your form. If you follow the number with a percent (%) symbol, the width will be that percent of the space provided. This is often the quickest way to get the fields to align up. 25% is a good width to begin with.
Form Item Column Width: The number that you enter here will determine the width of the form item portion of you form. As in the text width, you can enter a number followed by a percent. 75% is a good width to begin with.
Javascript Block: Use this field to enter Javascript code that is related to your form.
Redirect Username: If you are sending the user to a password protected page after they have completed the form, you can enter a username that you have set up to be able to access the page.
Redirect Password: This is the password for the username that you used in the "Redirect Username" field.
Type of file data to attach: The form information is sent as the body of the e-mail that you receive when your form is submitted. If you would like to receive the information in comma delimited or XML format, make that selection here.
Insert Blank Line: Select this box to insert a blank line after your form.
Process Payment: Select yes if you are using your form as an order form. When the form is submitted, the user will be brought to the checkout screens for payment processing.
Payment Fixed: Select yes if you would like the same price to be charged every time the form is filled out.
Field Name for Amount: If you are not using a fixed amount, type in the name of the form field that will contain the cost of the order.
Fixed Amount: If you are using a fixed amount for the cost, enter it here.
|
|
|
 The next two fields are associated with a separate tool called EZ-FormManager. This feature, which is part of the “Administrative Tools,” may not be included in your tool package. Look for the link labeled “EZ-FormManager” under the “Administrative Tools” tab. If this link does not appear and you would like to use this tool, then contact your EZ-NetTools Reseller for more information. The next two fields are associated with a separate tool called EZ-FormManager. This feature, which is part of the “Administrative Tools,” may not be included in your tool package. Look for the link labeled “EZ-FormManager” under the “Administrative Tools” tab. If this link does not appear and you would like to use this tool, then contact your EZ-NetTools Reseller for more information.
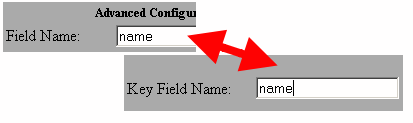
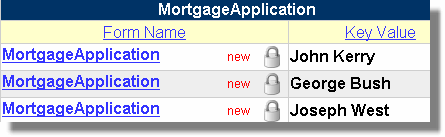
Make Form Secure: When this box is checked all the data submitted on the form will be transmitted securely and the email notification will only contain minimal information about the form. You will only be able to view the data submitted on the form by using the EZ-FormManager tool, which is a secure connection. In this case, no data is sent via an email, which is not secure. Key Field Name: This information is used in conjunction with the EZ-FormManager tool. While this is an optional field, you will quickly learn that it is a very useful field. In EZ-FormManager all of your forms are listed. You will likely find it very helpful to have a way to identify each of the forms in the list. The key field you select will depend on the data in your form. For example, you may want to identify the form by the name of the person submitting the form. Other options might be email address or social security number. 
In the Key Field Name space, you should enter the name your have given to field in the form. You can see in the graphic below how the key field will help you identify the form in the list provided in EZ-FormManager. 
|
|
|
|