
Global Information
Main Page
There are several fields on this page that allow you to specify the colors. All these fields work the same way. You may select any color (by name) that you want for the field. You can see a table that shows the colors and their names by pressing the button labeled View Color Table. To leave this option, use the back button on your browser. Adjacent to each field is a second field labeled 'Other Color'. This may show the current value of the field adjacent to it. Disregard the information in this field and do not attempt to change it.
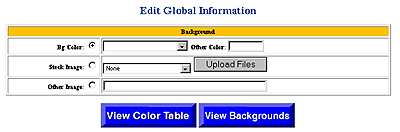
The screen is divided into sections. The first allows you to define the background color and/or image for the site:

Background Information
![]() Bg
Color: Enter the name of the color that should be used for your page
background. Even if you plan to use an image-based background for most
of your site, it will not be used on the order display. So, you must enter
a value if you do not want the order display to have a white (default)
background.
Bg
Color: Enter the name of the color that should be used for your page
background. Even if you plan to use an image-based background for most
of your site, it will not be used on the order display. So, you must enter
a value if you do not want the order display to have a white (default)
background.
![]() Stock
Image/Upload Files: If you are using an image (as opposed to a solid
color) as the background for your site, you may specify that here. If the
file has not been loaded on your website yet, there is an upload function
here so that you can move the file from your local computer to your website.
Stock
Image/Upload Files: If you are using an image (as opposed to a solid
color) as the background for your site, you may specify that here. If the
file has not been loaded on your website yet, there is an upload function
here so that you can move the file from your local computer to your website.
This feature will only work if your browser understands HTML version 4. Internet Explorer 4.0 and NetScape 4.0 (and subsequent versions of these products) do support HTML version 4 (that is what the '4' stands for). Versions of browsers prior to version 4 cannot perform file uploads. You can determine the version of your browser by clicking the 'help' key on the main task bar and selecting 'about' on the drop down menu. If you have a version 3 browser, you will need to upgrade before you can use this option. Most of the software vendors will provide free upgrades from version 3 of their browser to version 4. Visit your software vendor's webpage to obtain your free upgrade.
![]() Other
Image: You can reference a background image from anywhere on the Internet
by entering the absolute address in this field. The absolute address
is the complete address, including 'http://' Note that there may be serious
performance considerations if you choose to do this.
Other
Image: You can reference a background image from anywhere on the Internet
by entering the absolute address in this field. The absolute address
is the complete address, including 'http://' Note that there may be serious
performance considerations if you choose to do this.
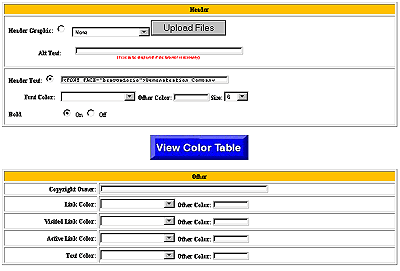
The next section allows you to define the appearance of the graphics and titles for the pages:

![]() Header
Graphic/Upload Files: This allows you to have an image (as opposed
to text) displayed at the top of each page for your site. If the graphic
file has not been loaded on your website yet, there is an upload function
here so that you can move the file from your local computer to your website.
As noted above, the upload feature only works
on Version 4 browsers and above.
Header
Graphic/Upload Files: This allows you to have an image (as opposed
to text) displayed at the top of each page for your site. If the graphic
file has not been loaded on your website yet, there is an upload function
here so that you can move the file from your local computer to your website.
As noted above, the upload feature only works
on Version 4 browsers and above.
![]() Alt
Text: this is the text that will be displayed to customers whose browsers
do not support graphics.
Alt
Text: this is the text that will be displayed to customers whose browsers
do not support graphics.
![]() Header
Text: If you choose not to use a graphic image at the top of your pages,
the text that is entered here will be displayed instead. Although this
field is of limited size, you may write HTML here to set the type face.
The code for doing so is <FONT FACE="facename" where "facename"
is the name of any of the standard type
faces.
Header
Text: If you choose not to use a graphic image at the top of your pages,
the text that is entered here will be displayed instead. Although this
field is of limited size, you may write HTML here to set the type face.
The code for doing so is <FONT FACE="facename" where "facename"
is the name of any of the standard type
faces.
![]() Font
color/Other color: Use this field field to specify the color of the
type used in the title.
Font
color/Other color: Use this field field to specify the color of the
type used in the title.
![]() Font
Size: Use this field you to specify
the size of the type used in the title. 7 is large, 1 is tiny.
Font
Size: Use this field you to specify
the size of the type used in the title. 7 is large, 1 is tiny.
![]() Bold
(on/off switch): Use this field you to specify whether the title is
to be presented in the bold version of the typeface.
Bold
(on/off switch): Use this field you to specify whether the title is
to be presented in the bold version of the typeface.
![]() Copyright
owner: Enter the name that you want to appear in the site copyright
notice.
Copyright
owner: Enter the name that you want to appear in the site copyright
notice.
![]() Link
Color: Use this field to specify the color of the type used on the
webpage to mark hyperlinks that have not been visited.
Link
Color: Use this field to specify the color of the type used on the
webpage to mark hyperlinks that have not been visited.
![]() Visited
Link Color: Use this field to specify the color of the type used on
the webpage to mark hyperlinks that have been visited.
Visited
Link Color: Use this field to specify the color of the type used on
the webpage to mark hyperlinks that have been visited.
![]() Active
Link Color: Use this field to specify the color of the type that appears
when the link is made active -- when the mouse clicks it or passes over
it.
Active
Link Color: Use this field to specify the color of the type that appears
when the link is made active -- when the mouse clicks it or passes over
it.
![]() Text
Color: Use this field to specify the color of the type used on the.
Text
Color: Use this field to specify the color of the type used on the.
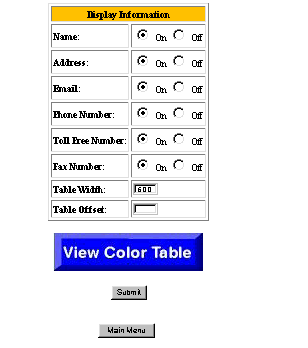
Display Information
This section allows you to define the contents of the footer data block that appears at the bottom of each page:

![]() Name
(on/off button): When this is ON,
the information in the Company Name field of the Member
profile is displayed at the bottom of each page on your website.
Name
(on/off button): When this is ON,
the information in the Company Name field of the Member
profile is displayed at the bottom of each page on your website.
![]() Address
(on/off button): If this is ON,
the information in Address and Address 2 fields of the Member
profile will be displayed at the bottom of each page on your website.
Address
(on/off button): If this is ON,
the information in Address and Address 2 fields of the Member
profile will be displayed at the bottom of each page on your website.
![]() Email
(on/off button): If this is ON,
the information in the Email address field of the Member
profile will be displayed at the bottom of each page on your website.
Email
(on/off button): If this is ON,
the information in the Email address field of the Member
profile will be displayed at the bottom of each page on your website.
![]() Phone
Number (on/off button): If this is ON,
the information in the phone number field of the Member
profile will be displayed at the bottom of each page on your website.
Phone
Number (on/off button): If this is ON,
the information in the phone number field of the Member
profile will be displayed at the bottom of each page on your website.
![]() Toll
Free Number (on/off button): If this is ON,
the information in the Toll free number field of the Member
profile will be displayed at the bottom of each page on your website.
Toll
Free Number (on/off button): If this is ON,
the information in the Toll free number field of the Member
profile will be displayed at the bottom of each page on your website.
![]() Fax
Number (on/off button): If this
is ON,
the information in the Fax number field of the Member
profile will be displayed at the bottom of each page on your website.
Fax
Number (on/off button): If this
is ON,
the information in the Fax number field of the Member
profile will be displayed at the bottom of each page on your website.
![]() Table
Width: This field indicates how wide you expect your customers' screen
display to be. This is normally set to 600 pixels (picture elements --
the little dots that make up the screen display). The most common screen
resolution setting is 800x600 pixels. If the customer's browser is set
to something different, the screen display will look somewhat different
than your design, but the browser will do it's best to adapt. You can test
this yourself by playing with the width of the window on your browser.
Table
Width: This field indicates how wide you expect your customers' screen
display to be. This is normally set to 600 pixels (picture elements --
the little dots that make up the screen display). The most common screen
resolution setting is 800x600 pixels. If the customer's browser is set
to something different, the screen display will look somewhat different
than your design, but the browser will do it's best to adapt. You can test
this yourself by playing with the width of the window on your browser.
![]() Table
Offset: If you do not want your page image to start at the left margin,
enter a value here (for instance, if you are using a background with pretty
graphics down the left side). The value should be the number of pixels
that the browser should skip before starting the display. Caution:
if the total of the Offset and the Table width is greater than 600 pixels,
your customers will have to (a) use the sliders on their browser to scroll
left and right as they use your page (b) change their viewing parameters.
Either choice will probably make them unhappy!
Table
Offset: If you do not want your page image to start at the left margin,
enter a value here (for instance, if you are using a background with pretty
graphics down the left side). The value should be the number of pixels
that the browser should skip before starting the display. Caution:
if the total of the Offset and the Table width is greater than 600 pixels,
your customers will have to (a) use the sliders on their browser to scroll
left and right as they use your page (b) change their viewing parameters.
Either choice will probably make them unhappy!
When your data is complete and correct, press the Submit button to implement it.