|
|
|
Mastering the Advanced Text Block
|
|
|
Advanced Text Block Basic Usage
|
|
Because of the nature of the advanced text block and the multitude of options that it provides, this tutorial will be more like a reference than a tutorial. In this section, you will find illustrated examples of how to use the core features of the advanced text block. Section 3 will cover options that let you format your text and section 4 will show you how to add objects, such as images and tables.
Overview
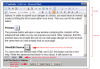
Using the advanced text block editor is really quite simple. There are two main areas that you need to be concerned with:
 The Toolbar - The buttons on this toolbar are what makes the advanced text block "advanced." They let you make your text look virtually however you want. The Toolbar - The buttons on this toolbar are what makes the advanced text block "advanced." They let you make your text look virtually however you want.- The Text Area - This is where you will type your text.
Click the image above to see where each of these elements are located.
Full Screen
This button will allow you to view the advanced text editor in a larger window. Beware, however, that doing so will hide the submit, spell check, and cancel buttons. In order to submit your changes to a block, you must return to normal mode by hitting the full screen button once more. Then you can hit the submit button.
Preview
The preview button will open a new window containing the contents of the advanced text editor so you can preview your work. Note, however, that this preview does not include the rest of your web page design so it may not look the same here as it will actually look on your page.
View/Edit Source
For users who are familiar with HTML and CSS, this button can be a real help. While the advanced text block is very robust, it still doesn't do everything that is possible using HTML and CSS. Advanced users can use this button to view the source code, and edit the source code as needed to add or remove the items they want.
Search
This search tool will search for some text inside of the advanced text block. You can also perform a search and replace, which will replace all occurrences of a certain piece of text with another piece of text that you specify.
Paste from Word
If you use Microsoft Word, you may find it useful sometimes to copy and paste from Word to the advanced text block. Unfortunately if you copy and paste the text straight into the advanced text block, you may end up with some strange characters on the screen. This is because Word sometimes uses characters that are incompatible with the format of web pages on the internet. To avoid this problem, use the paste from word button. This button will automatically replace these characters with the appropriate HTML compatible character.
Undo
This handy button will simply undo the last action you took.
Redo
Just in case you hit the undo button by accident, the redo button will redo the last action that was undone.
Breadcrumb HTML Tag Display
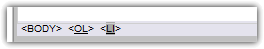
Underneath the text area, you'll see this:

Keeping in mind that the advanced text block is really just a graphical interface that edits HTML code for you, the three elements you see there are HTML tags or objects. To select an object, click on it. When an object is selected, a link will appear on the right which says "remove tag." This can be useful for a user who understands HTML code and wants to remove or edit an object that is not easy to click on in the text area.
|
|
|
|
|
|
|
|
|