The features below are used mainly for formatting text that you've added into the text area. Each of these items can be used when you've selected/highlighted a piece of text.
Foreground (text) Color 
If some text is selected (highlighted), you can change the color for the text by clicking on this button. If an object is selected, it will change the color of all the text inside of the object. If some text is highlighted, it will change the color of the text that is highlighted only.
Background Color 
You can also change the background color for text and objects. If some text is selected, it will change the background color for the selected text. This will look like you highlighted the text. If an object is selected when you click on background color, it will change the background color for the entire object.
Remove Formatting 
This button will remove any text formatting that you have applied to the selected object or text. This includes font name, size, bold, italic, etc...
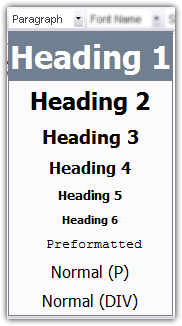
Paragraph 
 This option will put the current block of text into the paragraph format that you specify. When you click on "paragraph" a drop-down menu will display, like the one you see here. As you can see, each paragraph format is shown in the drop-down menu as it will appear in your page. Using these different headers is an easy way to organize the text on your web page, especially if you have a page with lots of text on it. Using these instead of just increasing font-size also helps users with disabilities such as the blind who use audio web browsers to surf the internet. These audio web browsers recognize these headers as section titles, so it will be easier for your disabled visitors to understand everything on your web site. This option will put the current block of text into the paragraph format that you specify. When you click on "paragraph" a drop-down menu will display, like the one you see here. As you can see, each paragraph format is shown in the drop-down menu as it will appear in your page. Using these different headers is an easy way to organize the text on your web page, especially if you have a page with lots of text on it. Using these instead of just increasing font-size also helps users with disabilities such as the blind who use audio web browsers to surf the internet. These audio web browsers recognize these headers as section titles, so it will be easier for your disabled visitors to understand everything on your web site.
Font Name
This button will let you change the font face of the text or object you select. Like the "paragraph" option above, this option will actually give you a preview of the fonts that you can choose from:
Size
Size allows you to choose the font size of your text.
Bold
This button makes text bold (thicker, darker).
Italic
This button makes text italic (slanted).
Underline
This button underlines a piece of text for emphasis.
Justify Left
This button aligns the selected block of text to the left.
Justify Center
This button aligns the selected block of text to the center.
Justify Right
This button aligns the selected block of text to the right.
Justify Full
This button aligns the selected block of text to the left and the right. This way, both the left and right side of the text line up perfectly with its left and right borders, just like all the articles that you read in the newspaper. It makes the text on your page look very clean.
Numbering
This button will let you create a list:
- If nothing is selected, it will start with the number 1 and let you begin creating a list.
- Simply hit enter to go on to the next item.
- If you highlight some text before clicking on the button, it will make that text the first item.
Bullets
- This button behaves a lot like the numbering button.
- It uses bullets instead of numbers
Indent 
This button will indent the selected block of text by 40 pixels.
Outdent 
This button will remove one indentation of a block of text, causing it to move 40 pixels to the left.
Styles & Formatting 
This button has multiple options:
- Text Formatting - This dialog allows you to change the properties of the text (font, size, color, bold, italic, etc...)
- Paragraph Formatting - This dialog allows you to change the properties of the paragraph (alignment, indentation, etc...)
- List Formatting - this dialog allows you to change the properties of numbered and bulleted lists (bullet-style, number style, etc...)
- Box Formatting - this dialog allows you to change the properties of a box. You can add borders, and change padding and margins.
- Custom CSS - For users who are familiar with HTML and CSS, this allows you to add custom CSS code to the currently selected object.
|