|
|
|
|
One of the biggest hassles of building and maintaining web pages is dealing with the page elements that are the same on every page. For example, the header and navigation section are usually the same (or should be the same) on every page. As you create pages these elements must be copied and duplicated on to every page. This quickly becomes very tedious. Then time passes and you find you need to change the navigation such as adding a new page. Now the navigation on every page must be changed. After going through this process several times, many web masters donít get the changes made on all pages. You have seen the result on web sites where the navigation is different on some pages. The solution to this headache is the MIRROR block provided in EZ-PageBuilder.
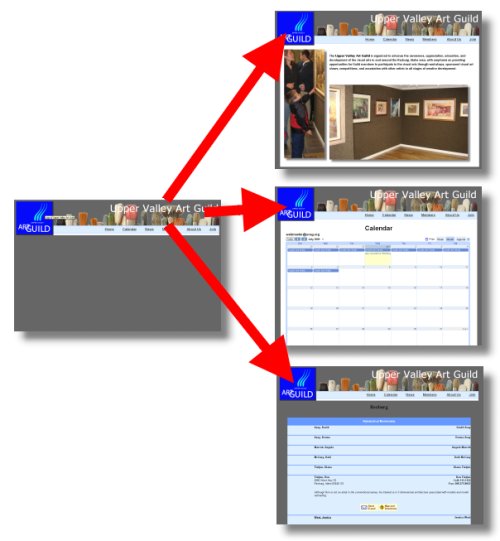
The MIRROR block allows you to change a page element once and have it automatically updated on all of the other pages. The graphic below demonstrates how design elements on one page are reflected (mirrored) on three other pages. Through MIRROR blocks you can maintain a consistent look and feel throughout the entire web site with little effort. This course will show you how to use MIRROR blocks.

 Mirror blocks allow you to take one block and "mirror" it onto multiple other pages. In other words, this one block can be used globally across your web site. When you edit this block, the change is reflected on every page that "mirrors" it. Because of the unique way that HTML files are handled by EZ-NetTools, when you edit a mirrored block every page that mirrors it will automatically be regenerated to show the change. Mirror blocks allow you to take one block and "mirror" it onto multiple other pages. In other words, this one block can be used globally across your web site. When you edit this block, the change is reflected on every page that "mirrors" it. Because of the unique way that HTML files are handled by EZ-NetTools, when you edit a mirrored block every page that mirrors it will automatically be regenerated to show the change.
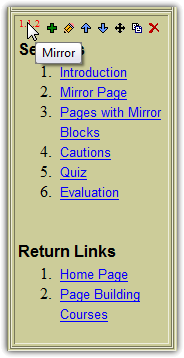
For example, this page uses a mirror block for the navigation menu on the left side. This navigation menu is mirrored onto each page of this tutorial. The original navigation block is a bulleted text block on a mirror page. If you were editing this page, you could tell that it was a mirror block because when you put your mouse over the red block identification number, a tooltip identifies it as such. All you have to do at that point is go to the page with the original bulleted text block and edit the block. Then, any changes you make will be shown on every page that mirrors it.
|
|
|
|
Before you begin this course, you should have a working knowledge of EZ-PageBuilder. If you don't feel confident with your ability to use EZ-PageBuilder, please take the EZ-PageBuilder Quick Start Guide before continuing. It is also recommended that you learn how to use layout manager blocks as well. Please take the Layout Manager Tutorial if you feel uncomfortable with layout manager blocks.
|
|
|
|
|