|
|
|
|
|
Now that you've created some basic layout manager blocks and learned how to configure them, you will have much more flexibility when you try to organize the content on your web site. You may still have some trouble, however, and may require even more flexibility. To accomplish this, you can nest layout manager blocks.
To nest layout manager blocks is to put one layout manager block inside of another one. The main goal of this is to have either a column that is split into rows or a row that is split into columns. Using this, you can achieve an even higher level of flexibility.
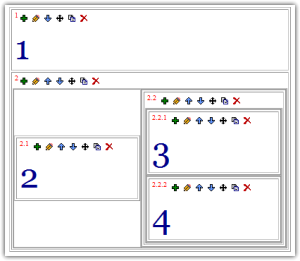
Here is a simple example of this principle put into practice:
 The example above uses only two layout manager blocks. Here is a basic description of the page: - Block #1 is a title block with the text "1" in it.
- Block #2 is a layout manager with "columns" selected as the layout style. It contains two blocks:
- Block #2.1 is a title block with the text "2".
- Block #2.2 is another layout manager block, with "rows" selected as the layout style. It contains two blocks also:
- Block #2.2.1 is a title block with the text "3".
- Block #2.2.2 is a title block with the text "4".
More than likely, you will need to apply this technique in your own web page in order to create the design that you want. |
|
|
|
|